Newly completed in 2022, Be on of the first to live in Waterloo’s tallest buildings and experience quality living at its finest.
PMI Group
Freelance Web Designer
UX/UI Designer
Web Designer
Web Developer
PMI Properties
PMI Group contracted me to design a "PMI Properties" website. The website should showcase residential and commercial properties for lease. Goals included lead generation, user retention, and high click-through rate.
203 Albert
432
Average sq.ft.
71
Parking Spaces
550m
To Grocery Store

01
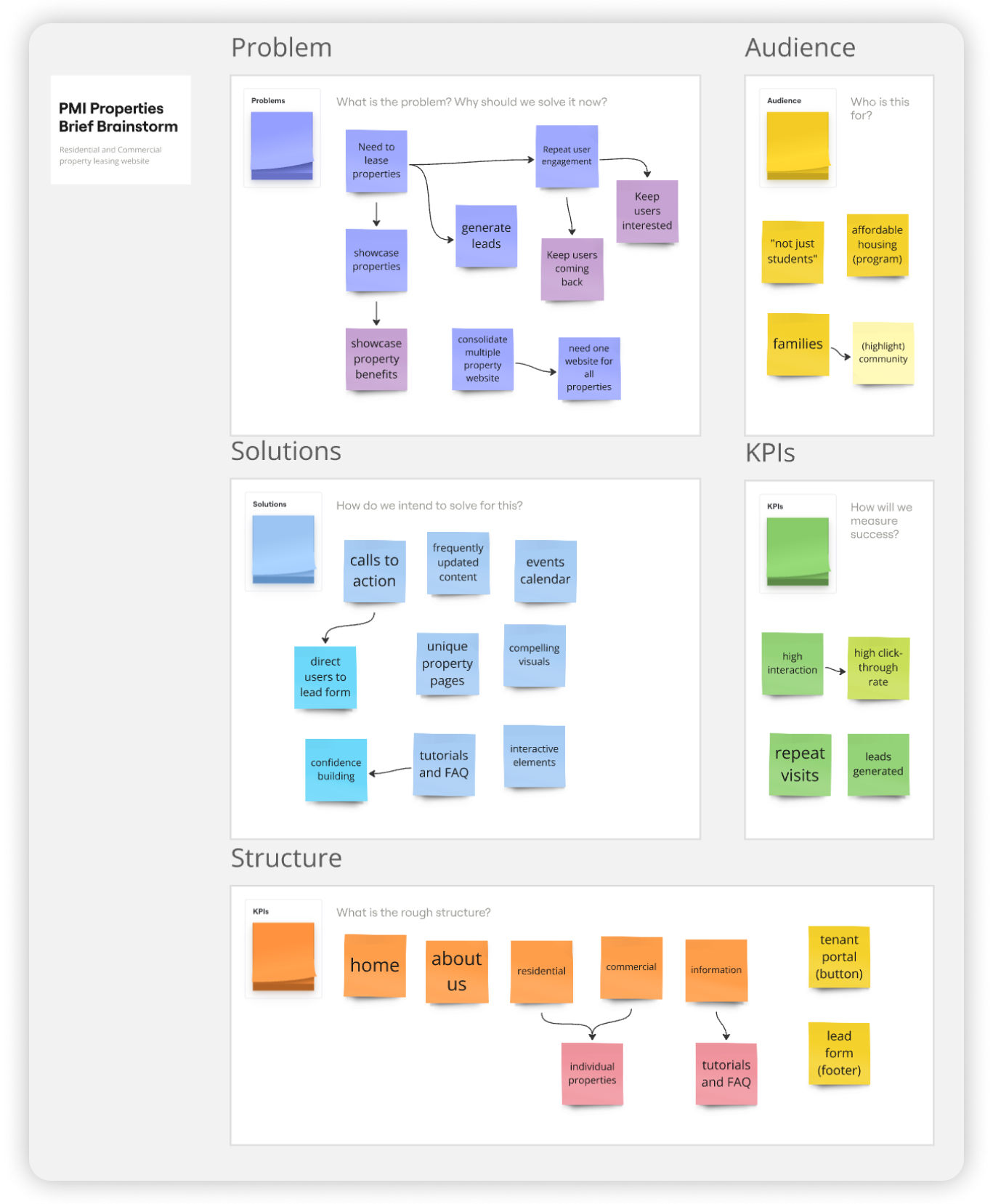
Research & Discovery
Stakeholder Interviews
Stakeholder interviews to identify PMI Properties' problem, audience, success measures, solution goals, and vision for the website. Key points that came up repeatedly were the need to generate leads, focus on community, and encourage repeat visits.
User Profile
The website's target audience needed to be defined. This task was challenging as PMI did not have an active website or a prominent social media presence. I examined PMI's current social presence and questioned PMI leadership to identify families, young couples, homebuyers, renters, and investors as key demographics to target.
Competition
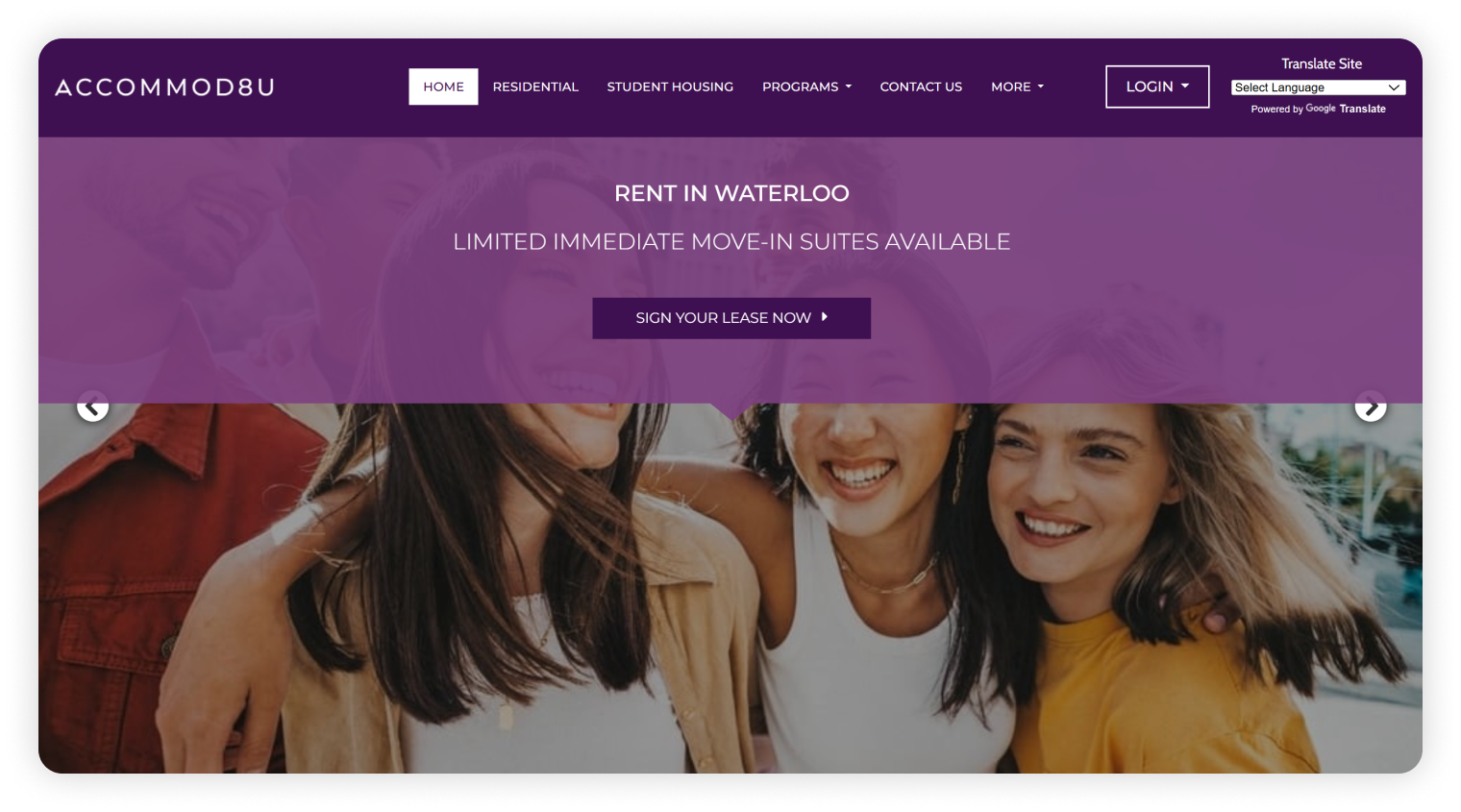
I analyzed competitor platforms to identify best practices and opportunities for differentiation. PMI offered more attractive buildings than some competitors, allowing for a more luxury angle, and they weren’t focused on students, which was very common for similar business models.
Accommod8u, a student housing company operating in Waterloo Region, was identified as an ideal reference for website functionality and layout



Research Highlights
- Frequent calls-to-action pointing to the lead form.
- Copy and images relating to community experiences.
- Attractive content for young renters and families.
- High-end design and plenty of property details (i.e. description, location, exterior/interior images, virtual walkthrough, floorplan links).
02
Wireframing
I used Figma to create wireframes for the main pages: Home, Residential, Commercial, Why Lease with Us?, and two additional pages for an individual residential and commercial property.
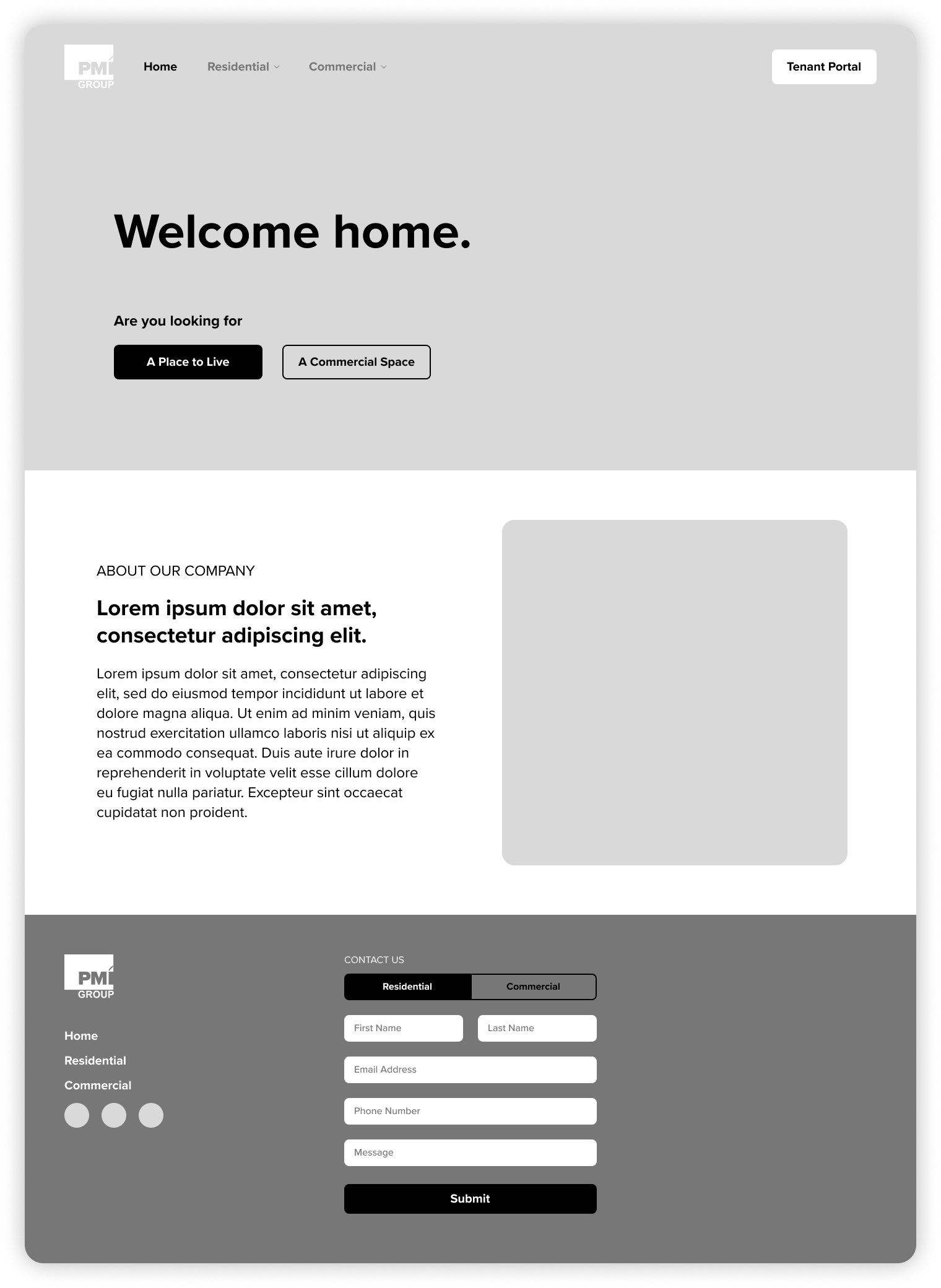
[Home Wireframe V1]

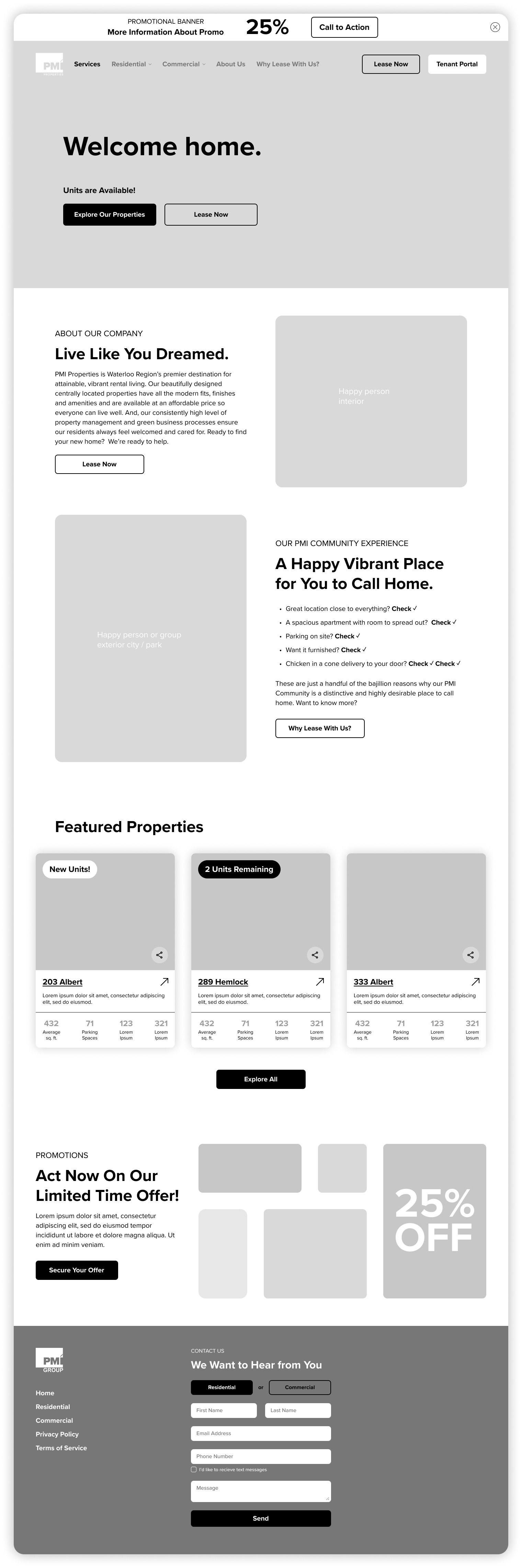
[Home Wireframe V2]

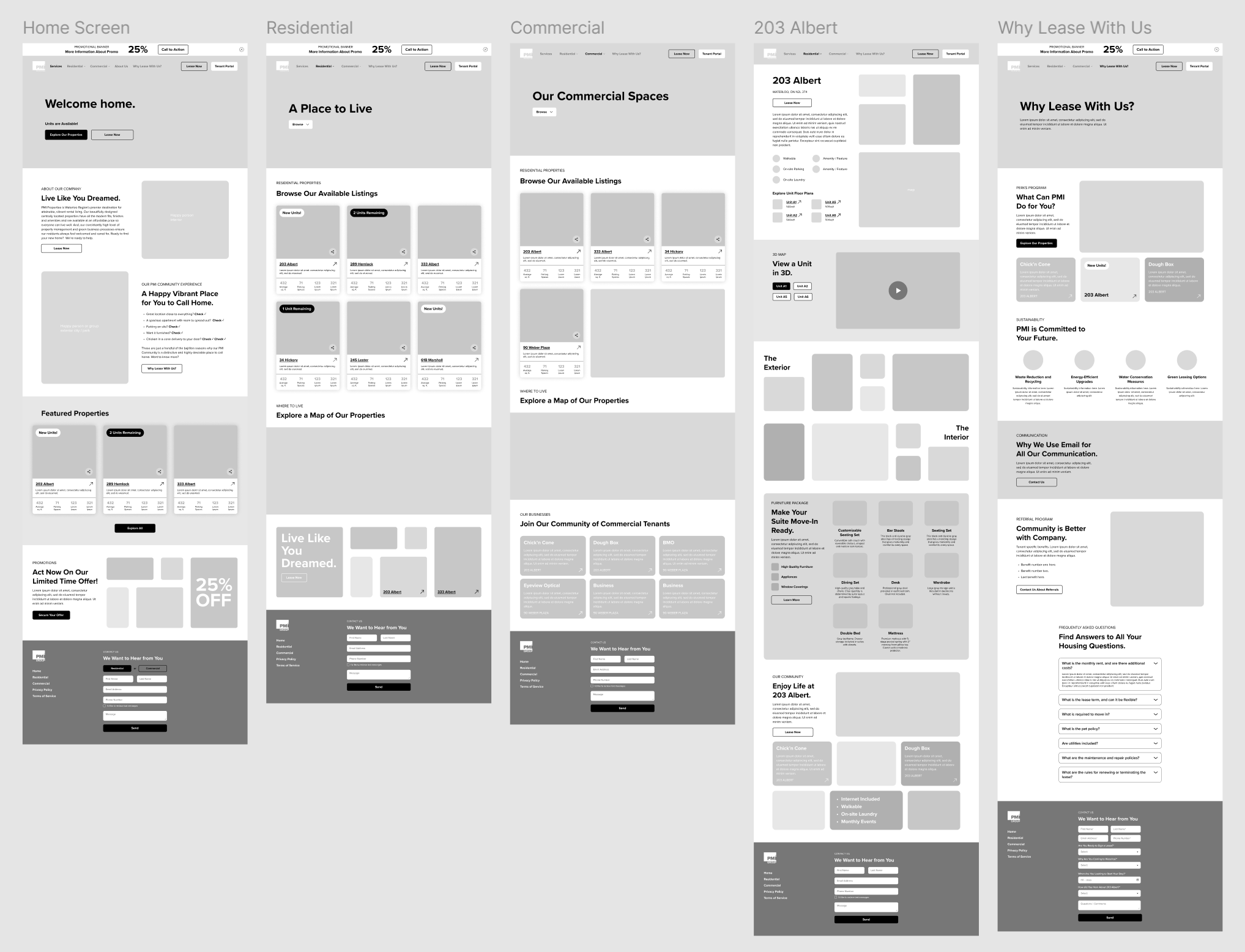
The following image shows five completed wireframes for the main website pages. The final website layout and design closely matched these wireframes.

PMI Group
PMI Group is a housing development firm looking to build attainable housing in Waterloo Region. They required a new website and wanted it to be designed in Wix. The project took two weeks to complete.


The new PMI Group website would have five sections: Home, About Us, Our Approach, Projects, Careers, and Contact. The website’s purpose would be to inform visitors of PMI’s goals and act as a touchpoint between the company and potential clients or investors. Considering this, I chose a simple one-page format with a clean, industrial-style template from which to build PMI’s website.
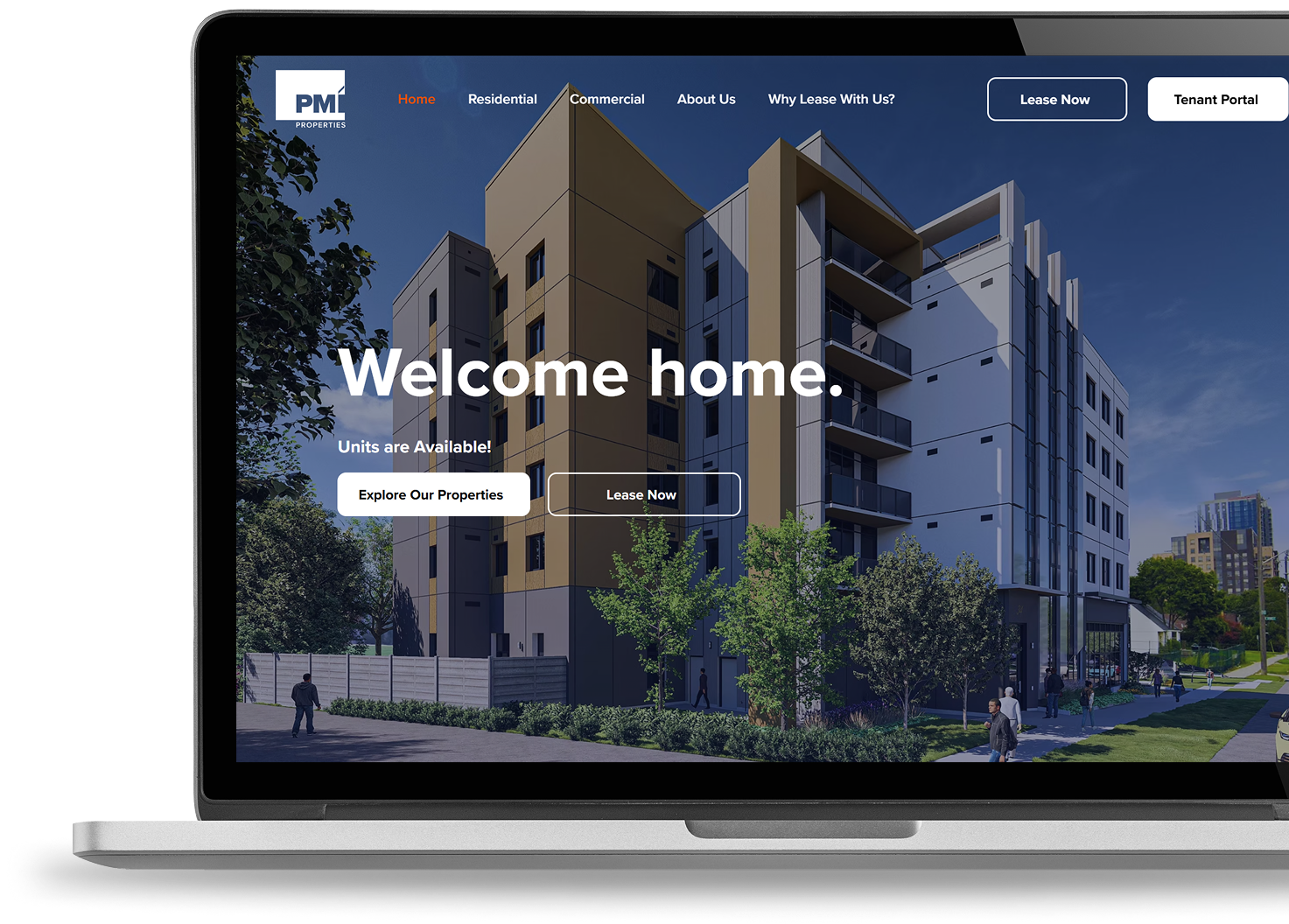
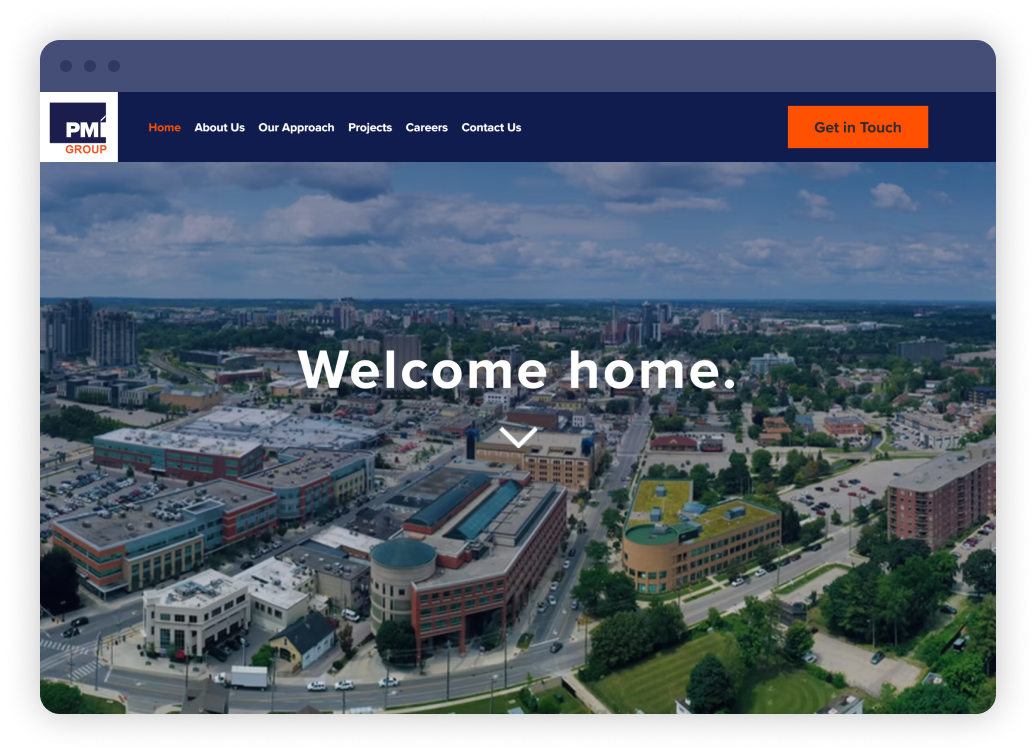
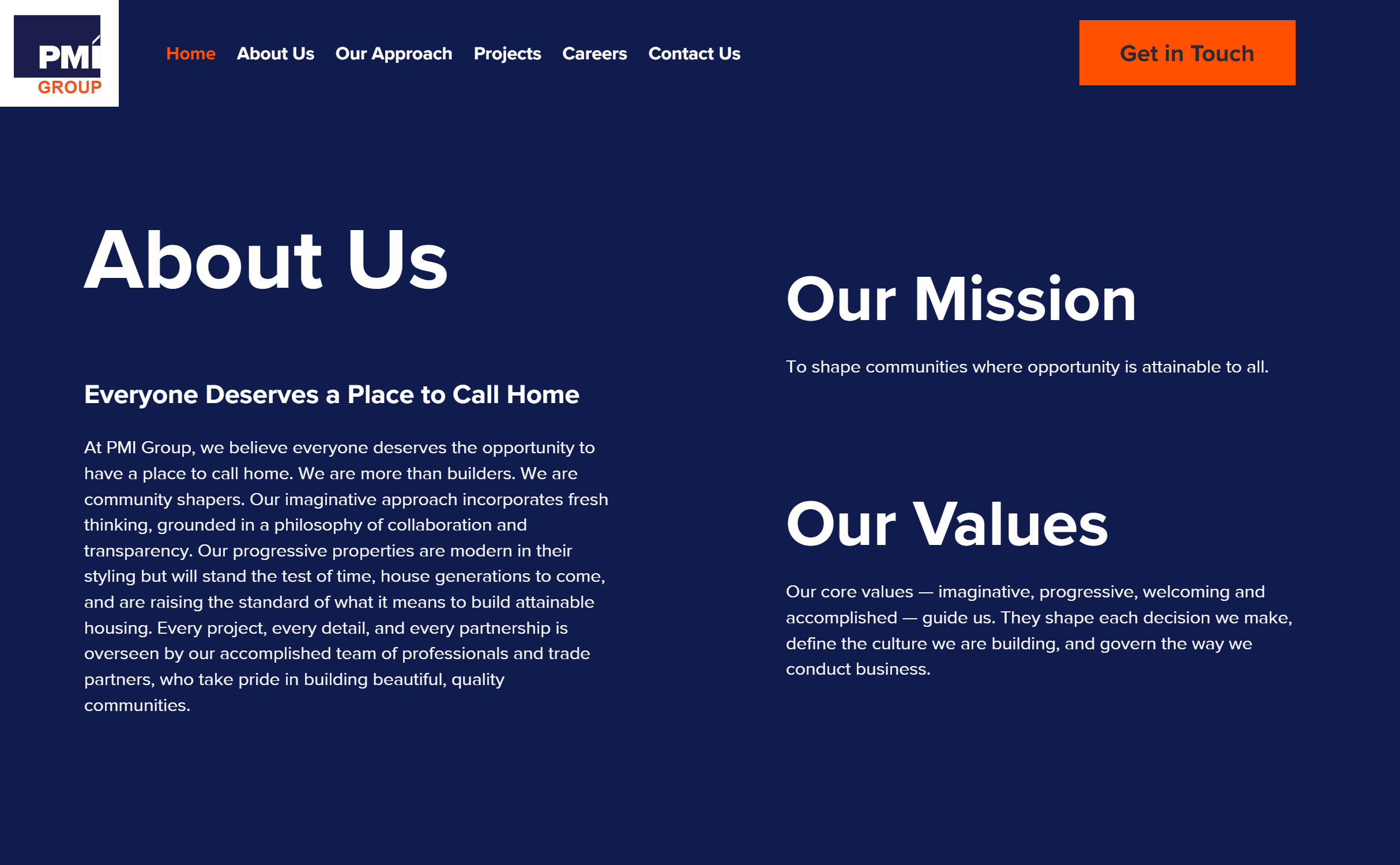
Home & About Us
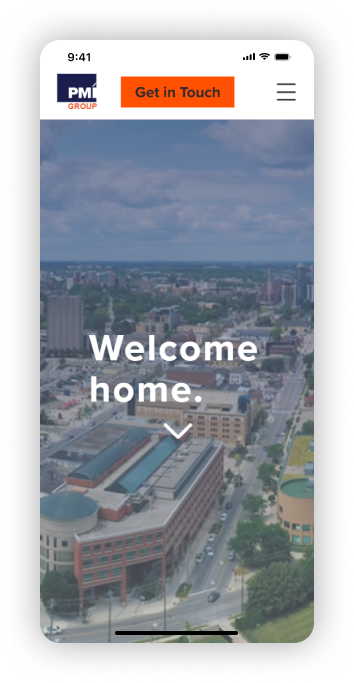
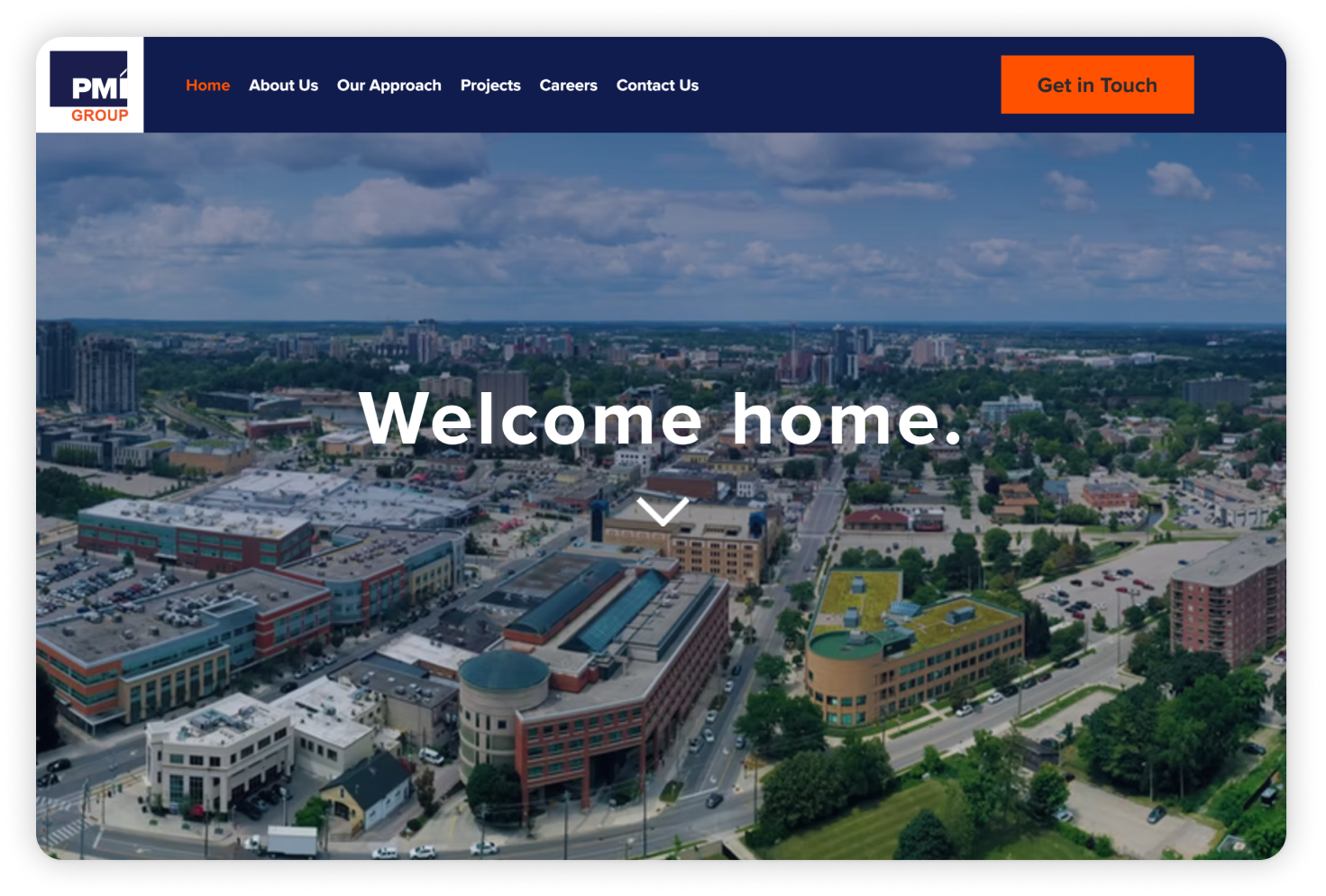
The Home section welcomes visitors with a full-size image of a completed housing development. The arrow under the “Welcome home.” message will automatically scroll to the top of the About Us section and provide the visitor with quick facts about PMI’s accomplishments.
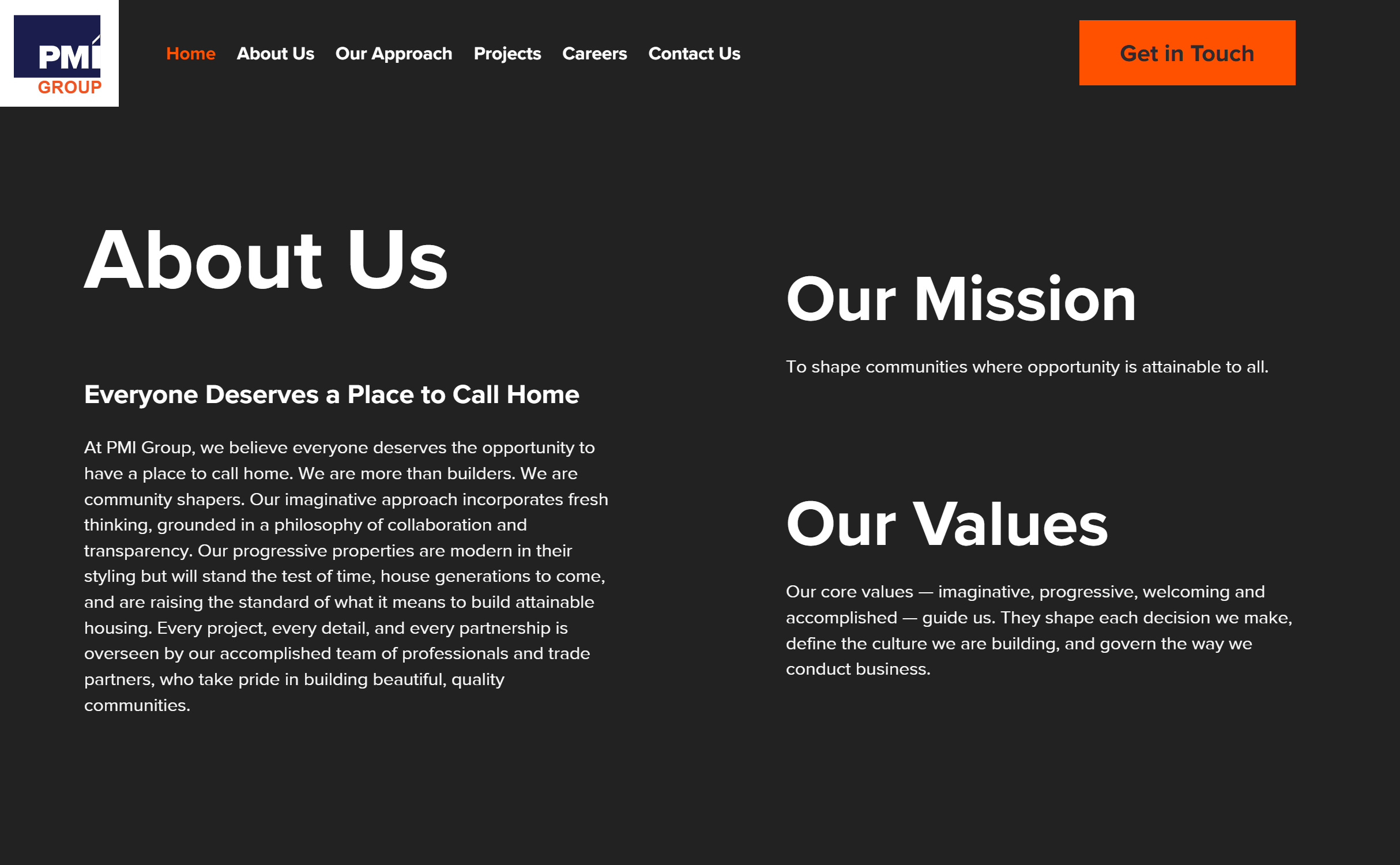
My original designs used dark grey in many sections, and although I preferred the grey, it was later replaced with dark blue at the client's request.




The navigation bar is fixed to the page and will scroll with the user allowing for quick navigation. In addition to the section navigation options, there is a prominent “Get in Touch” button. This button was added to further incentivize potential clients and investors to contact PMI Group.

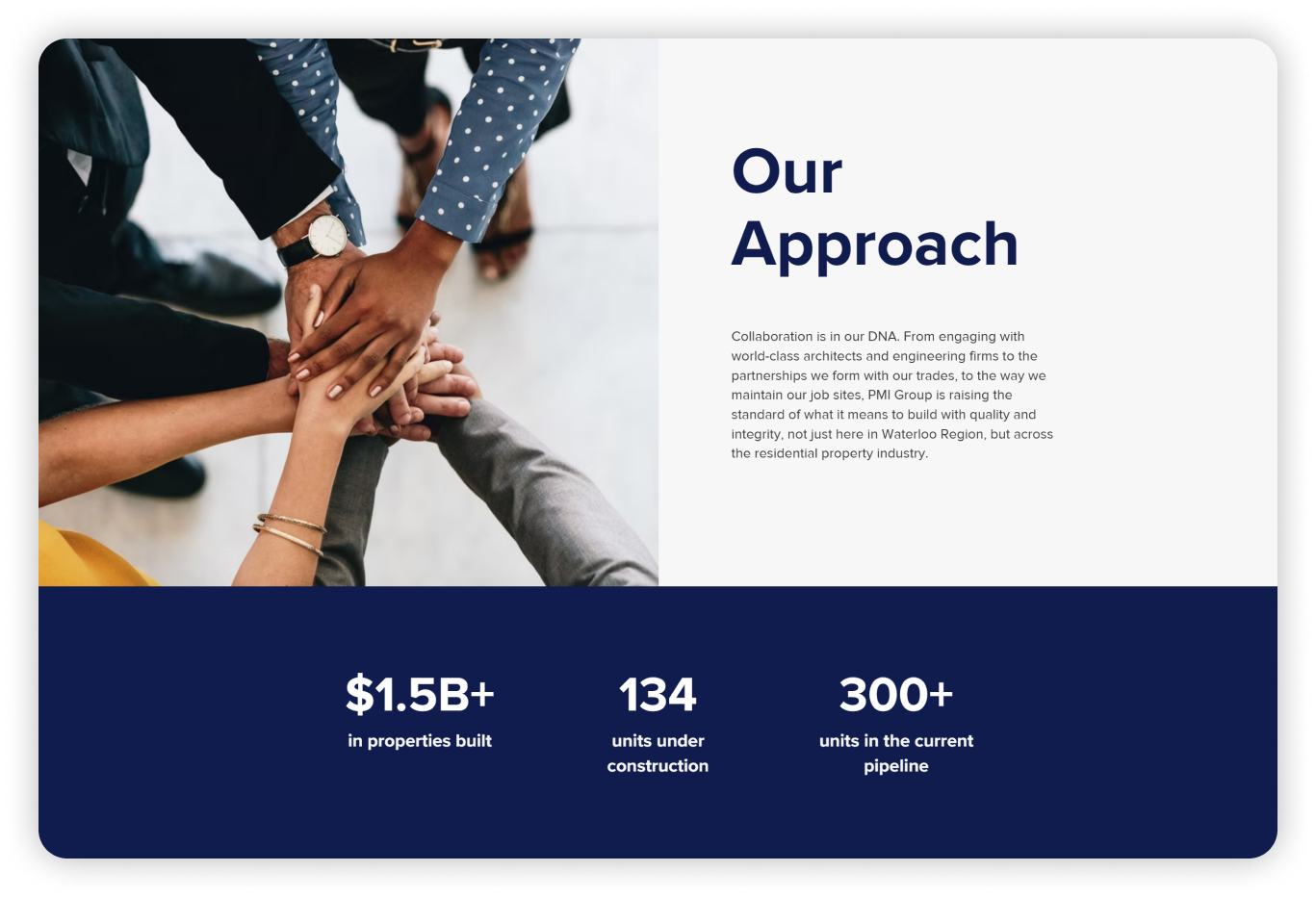
Our Approach
Our Approach is an expansion of the About Us section. My goal when designing this section was to highlight PMI’s focus on “collaboration” and draw attention to their achievements.

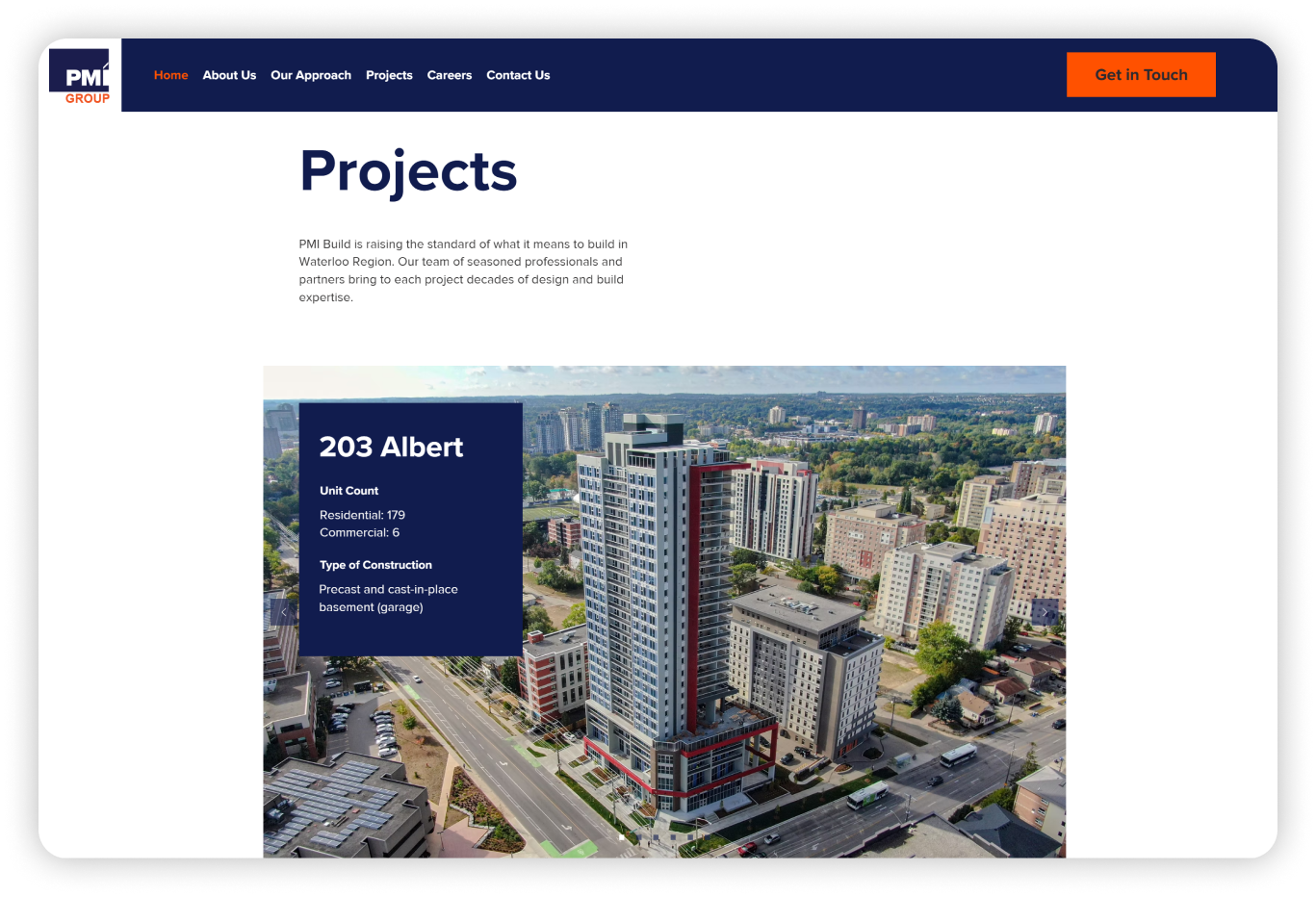
Projects
The Projects section provides a brief overview of PMI's property development and property management projects. This section is meant to give insight into the kinds of projects PMI is working on but the client wanted most of the property details to be left separate in the PMI Properties website. Each slide uses an image or 3D rendering of the property with a few facts the client wanted investors to know about.

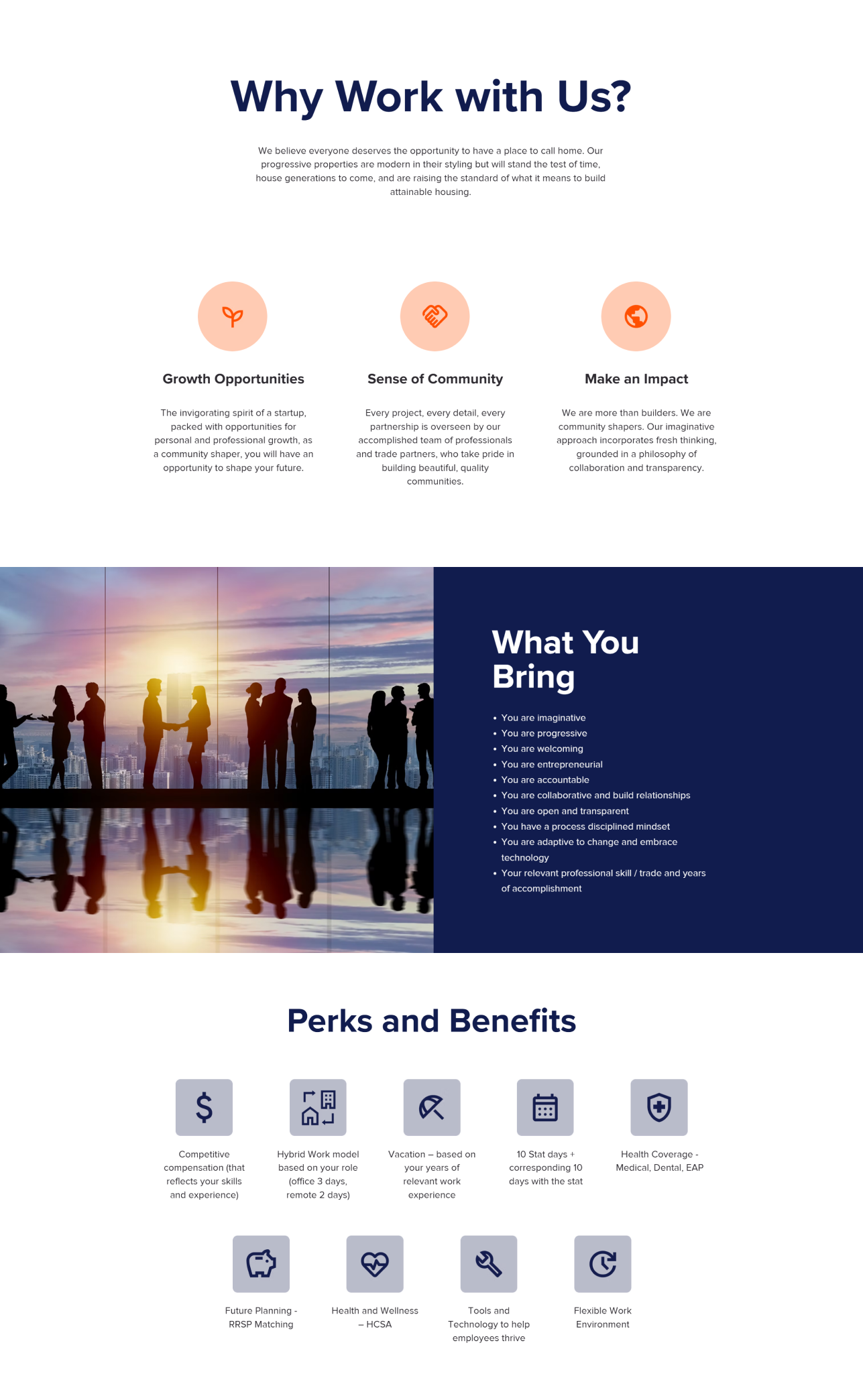
Careers
The Careers section was a last-minute addition to the website. The client wanted to promote work at PMI with workplace culture, what they look for in an employee, and perks. To avoid overwhelming website visitors, I split the section into three parts and visually grouped each part. I added icons to the workplace culture and perks to make them visually compelling and increase comprehension.

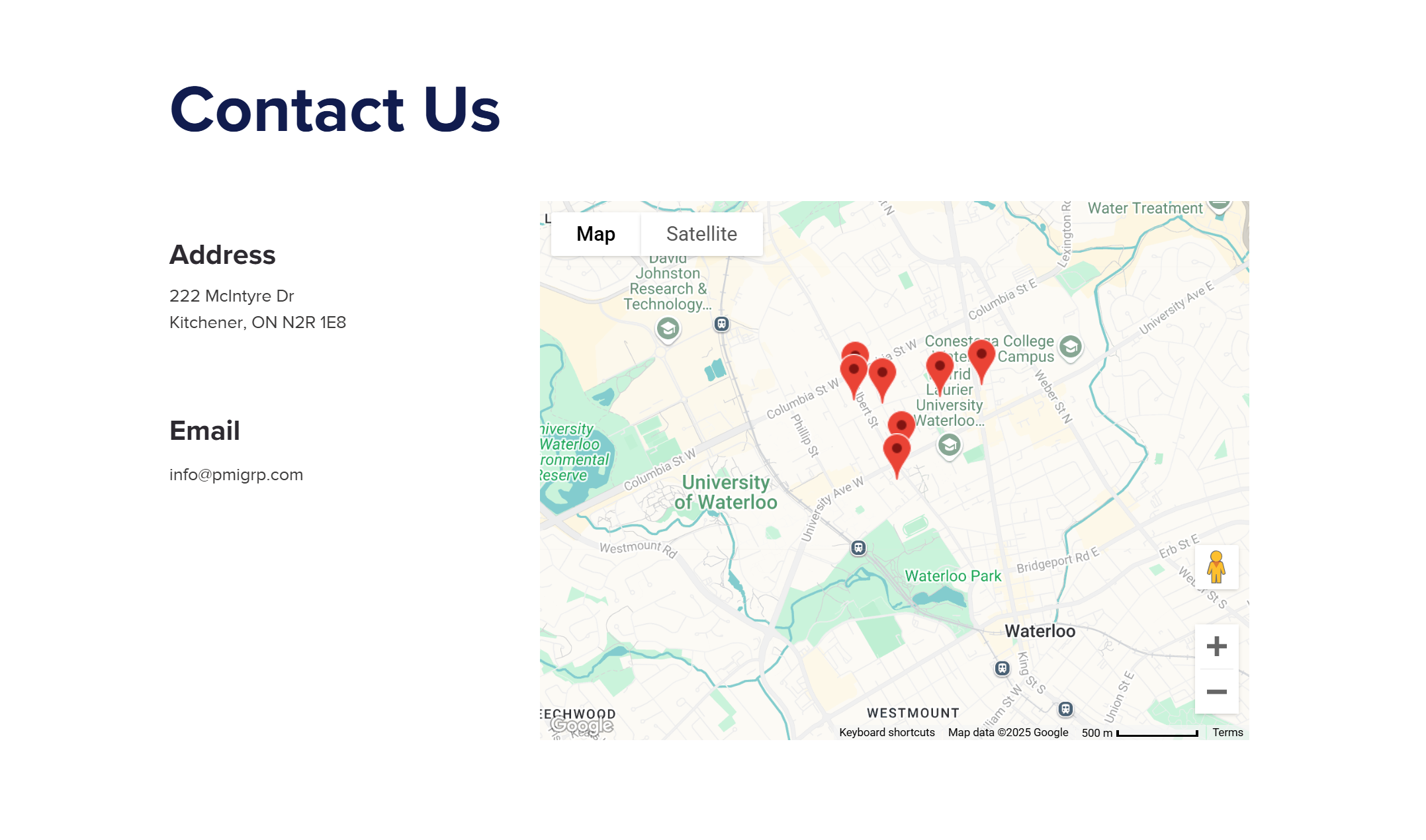
Contact Us
Lastly, the Contact page offers a final chance for visitors to reach out directly to PMI and encourage visitors to become contacts increasing email subscribers and lead generation with the intent of future business.