Mozzaz Corporation
UI/UX Designer
Team of 2
Mozzaz Corporation provides high-quality healthcare solutions across a suite of applications, all of which I worked on.

I designed custom UI, new application interfaces, and modified existing content to suit customer needs.

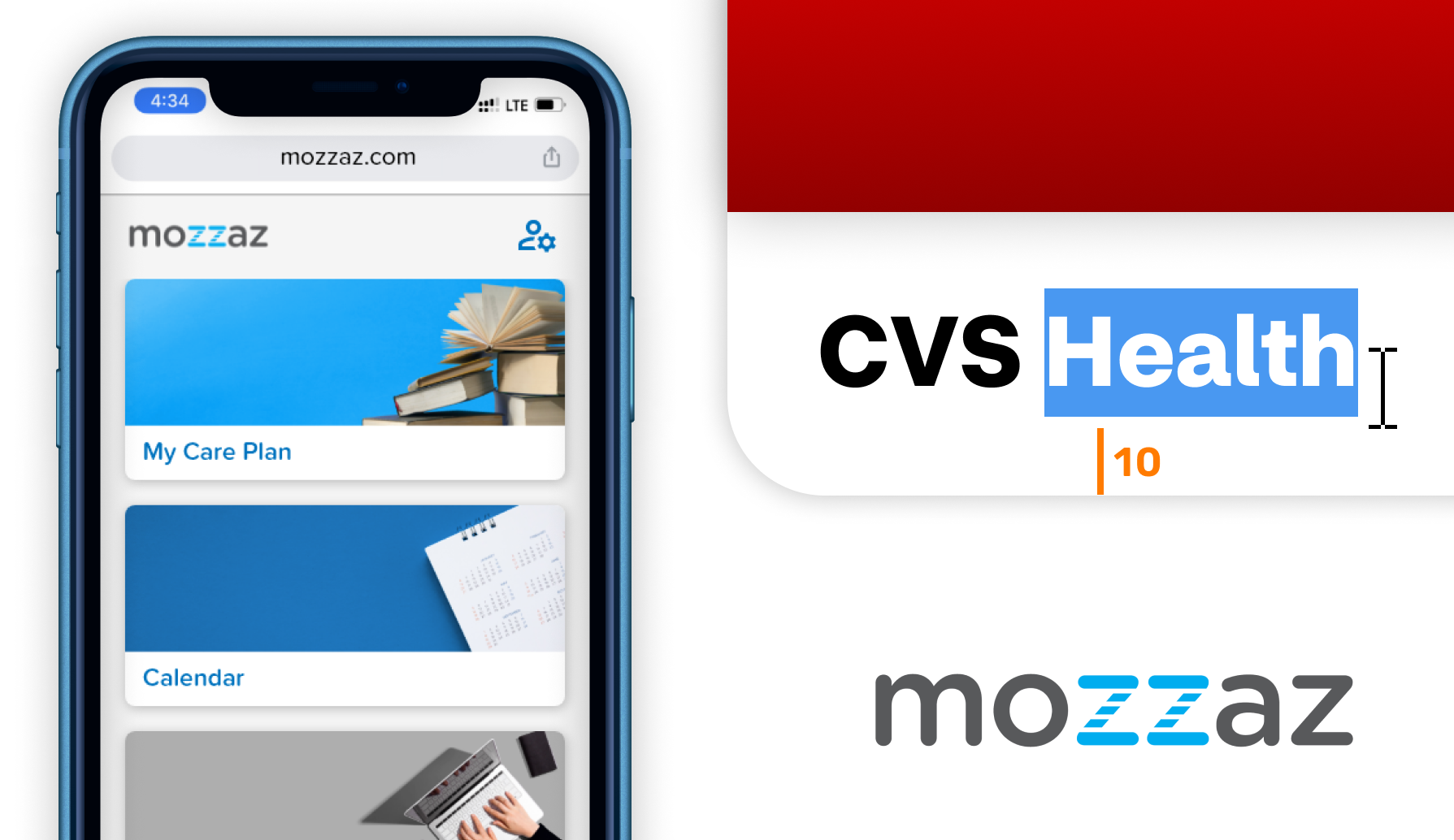
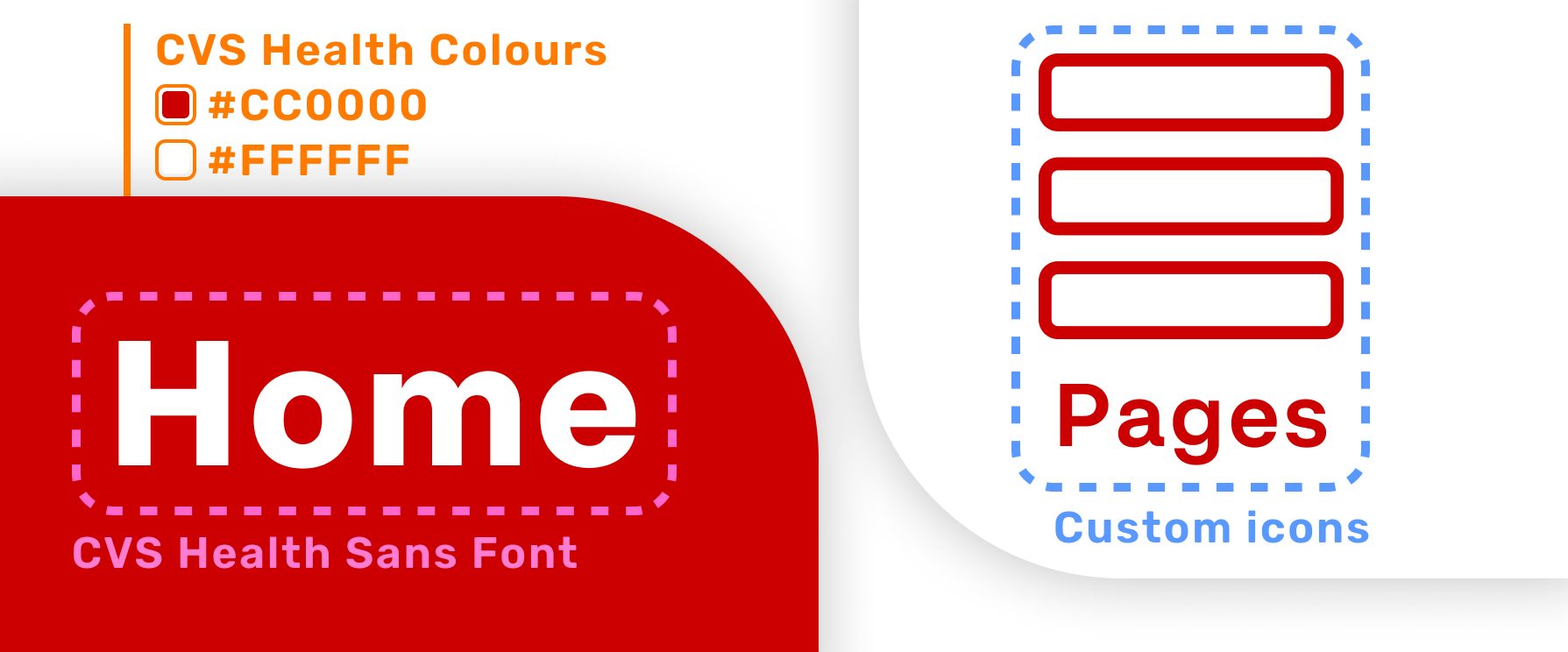
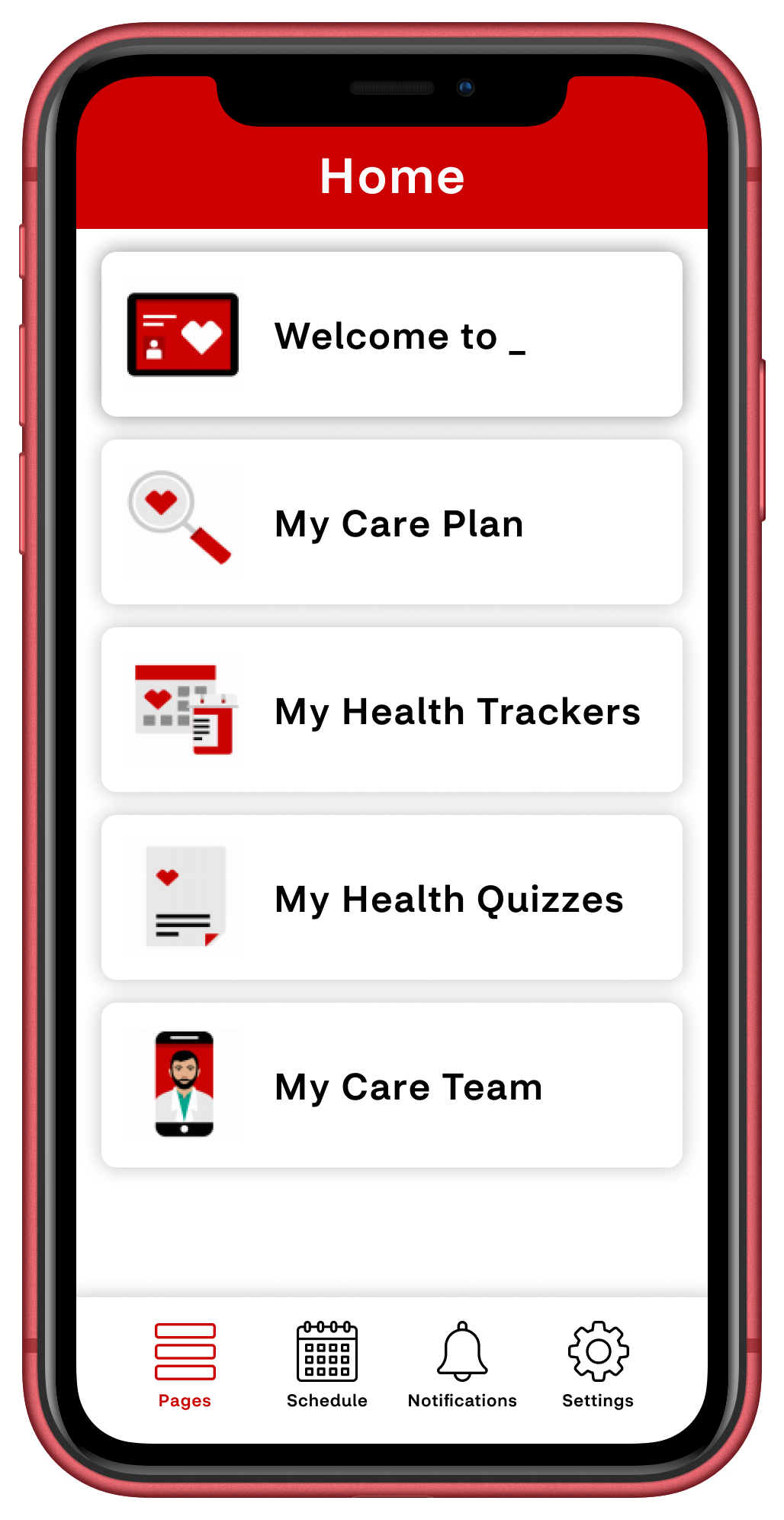
(CVS Health App Store images I designed)
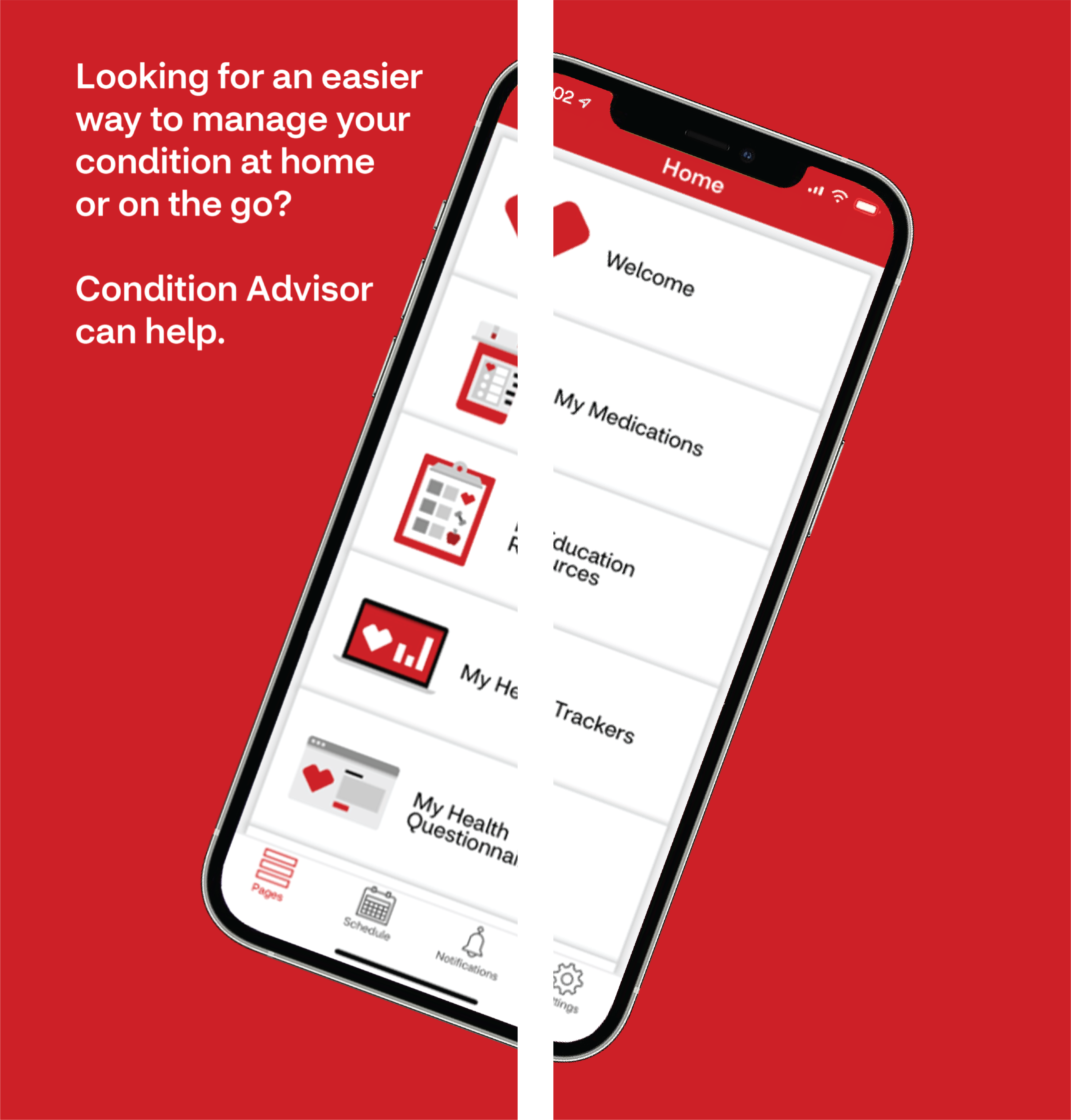
Condition Advisor was a project on which I worked extensively to white-label and update the existing "Lifetiles Pro" application to meet the needs of CVS Health.

I made multiple alterations to Lifetiles Pro when it became Condition Advisor. The iconography, layout, and navigation were all updated to adhere to CVS style guidelines.

Mozzaz Care App
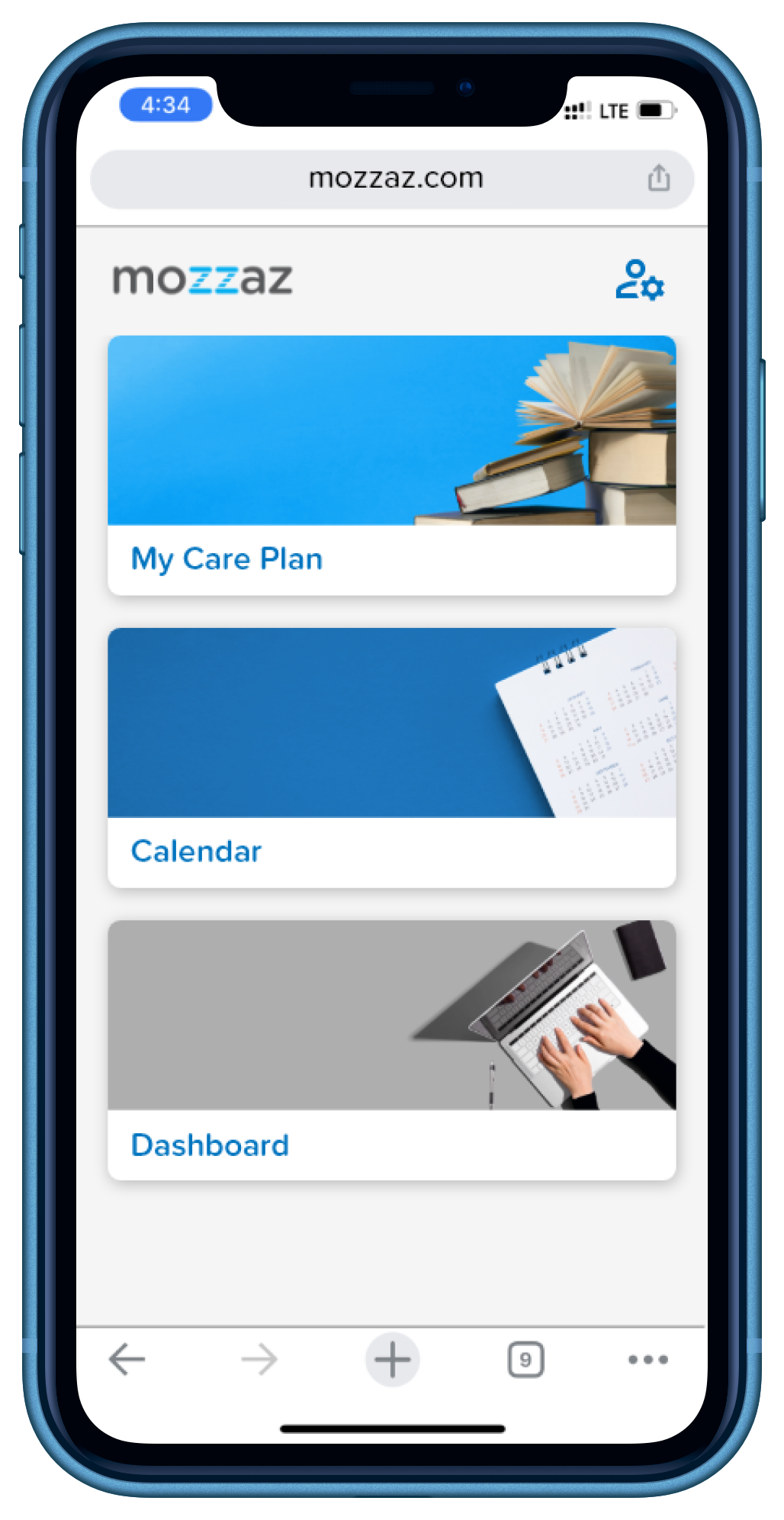
Following the project with CVS, the team at Mozzaz recognized the need for an easily white-labeled healthcare application. The app would need to combine the best aspects of the various Mozzaz platforms into one, cohesive, customizable application. In 2021, work began on the new Mozzaz Care App.


(The CVS Health App paved the way for the new Mozzaz Care App)
The Team
All CVS Condition Advisor screens were originally designed using Adobe Illustrator. For the Mozzaz Care App, the new designer and I requested switching programs to Adobe Xd, which greatly benefitted our workflow.
The developers used Material UI, a React component library, to assemble the application. I was instructed to use the components in a way that would reduce the developer workload whenever possible, which required a careful understanding of the components and how they would be implemented.

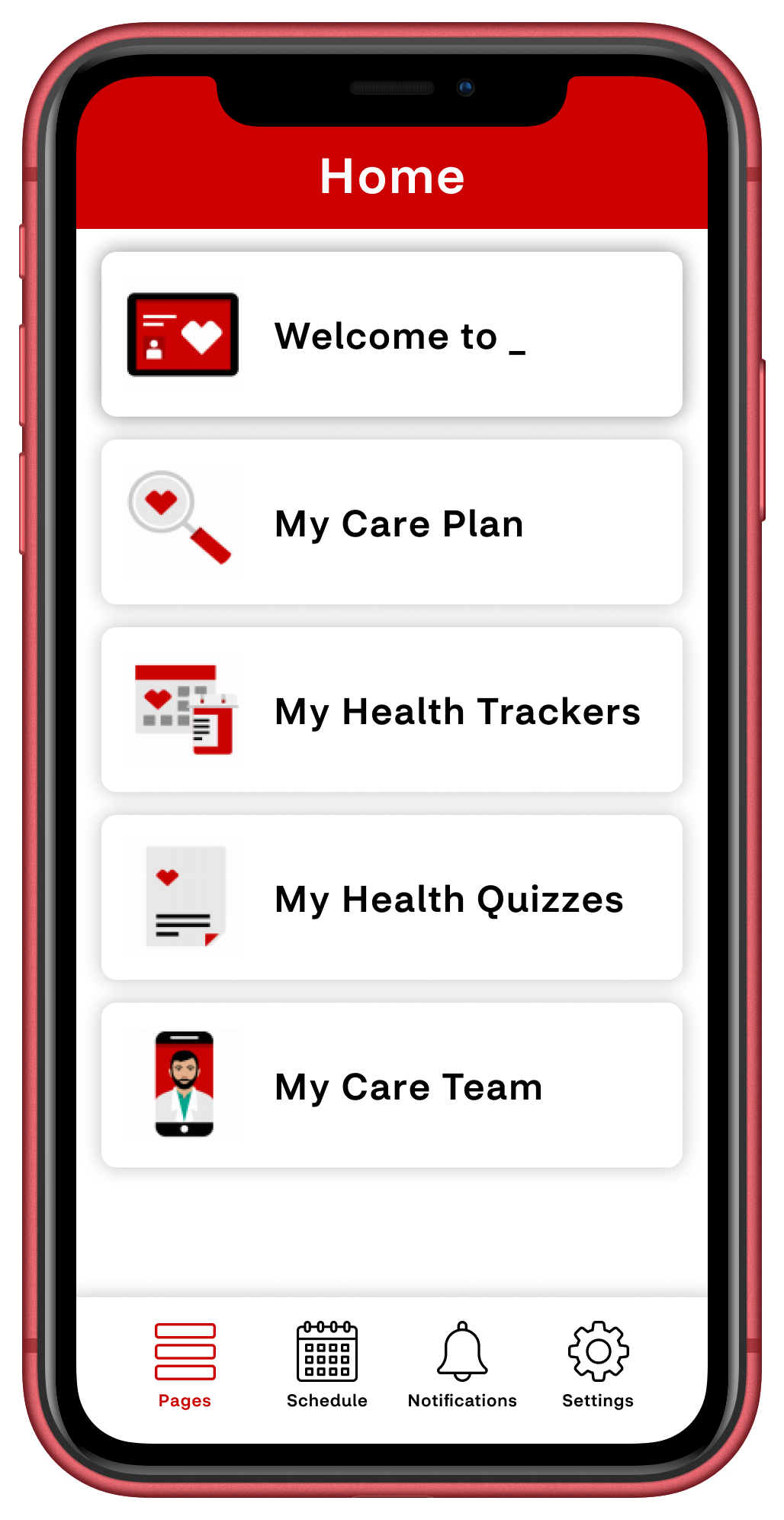
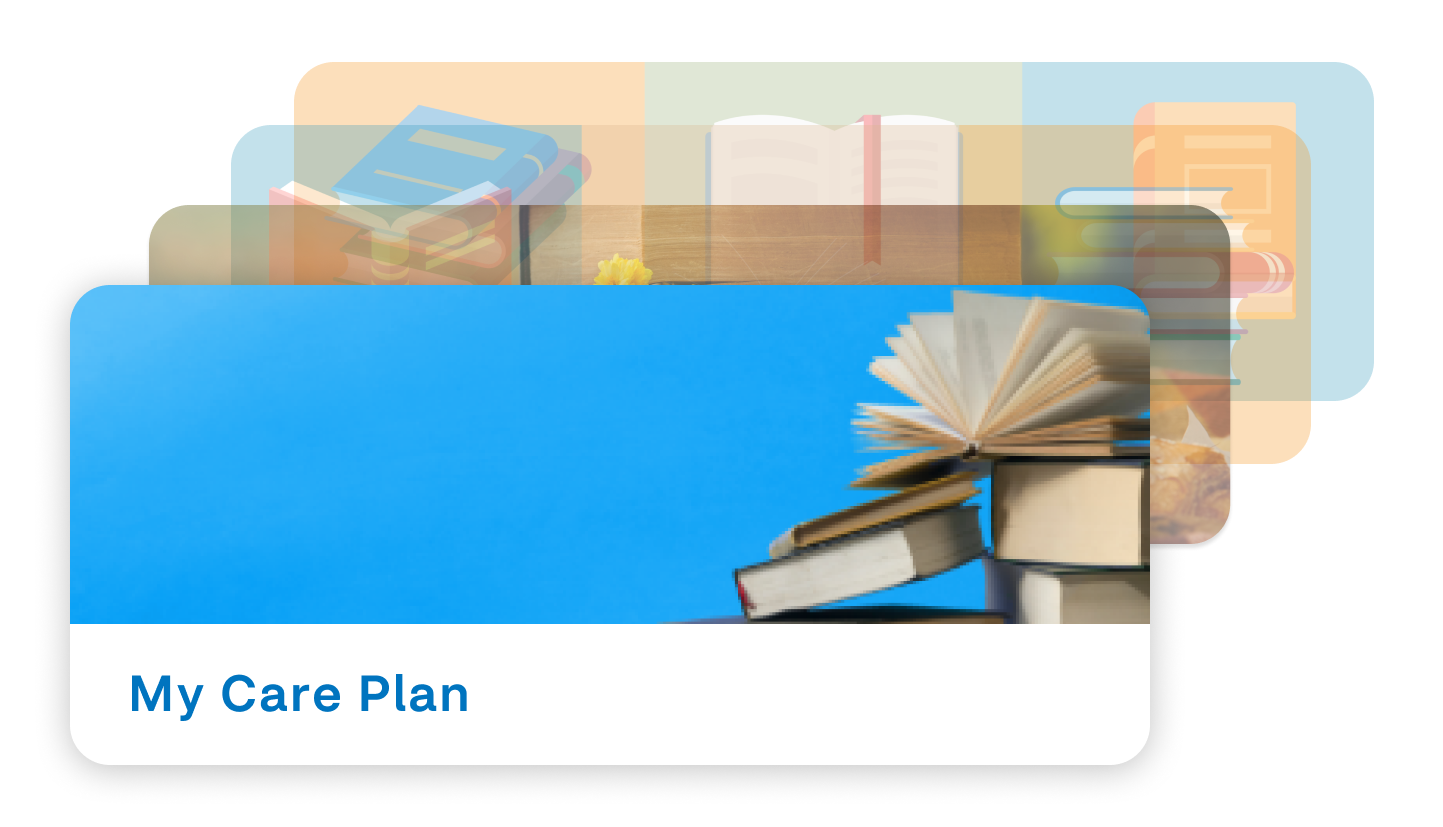
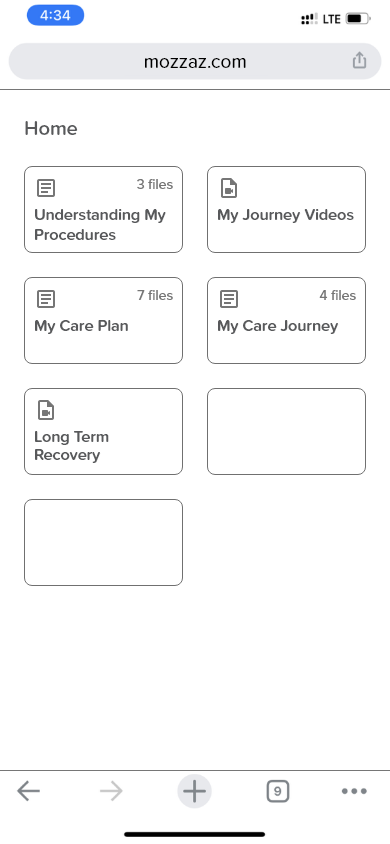
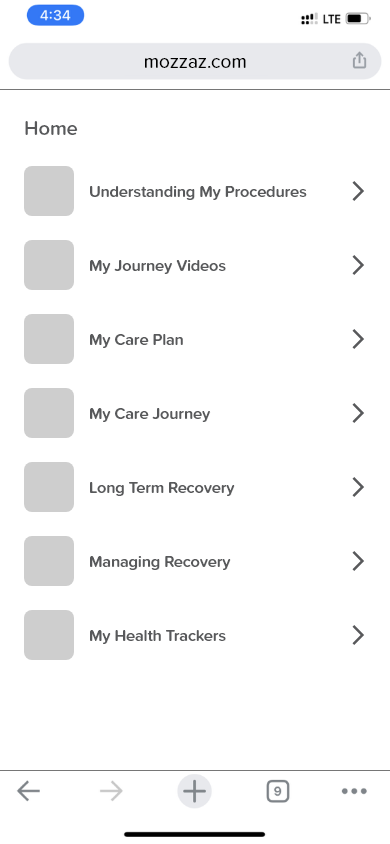
Benefits of the new card UI I designed (pictured above):
The card UI was designed using the React Card component, which allowed for quick implementation and testing. I also customized many card images personally using Photoshop so they would appear uniform and adhere to colour guidelines.



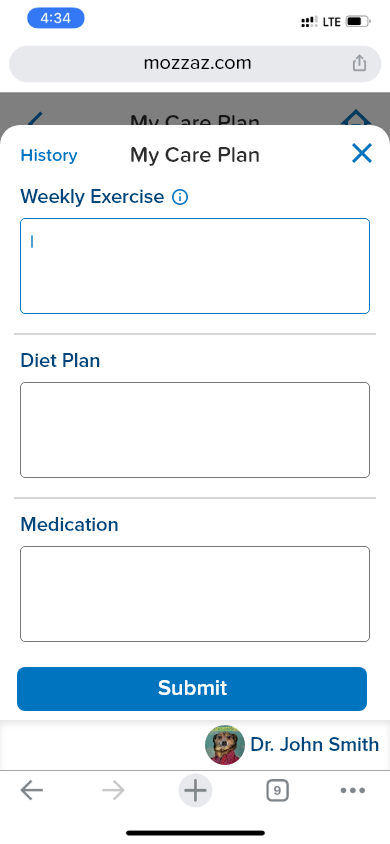
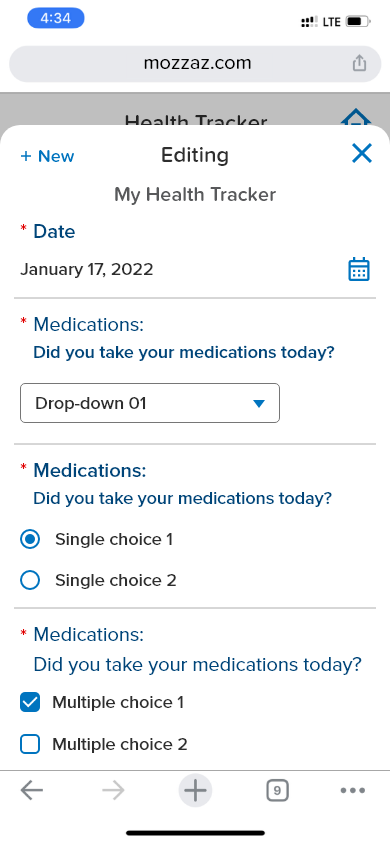
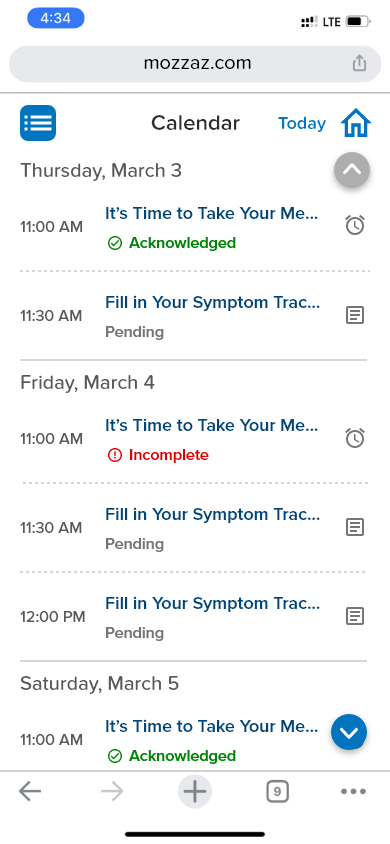
(Submitting a form, editing a form, and calendar)
The app's primary use will be remote patient monitoring. Patients will have to complete scheduled activities and forms, and the healthcare providers will have to review and assign activities and forms.
A key challenge was how to balance clear, readable forms with a high volume of questions. The other designer and I worked hard to find a clear font and ideal sizing to meet the user's needs.


Other Projects
Other white-label projects took a similar approach, where I designed applications based on client needs and requirements using Condition Advisor as my framework.
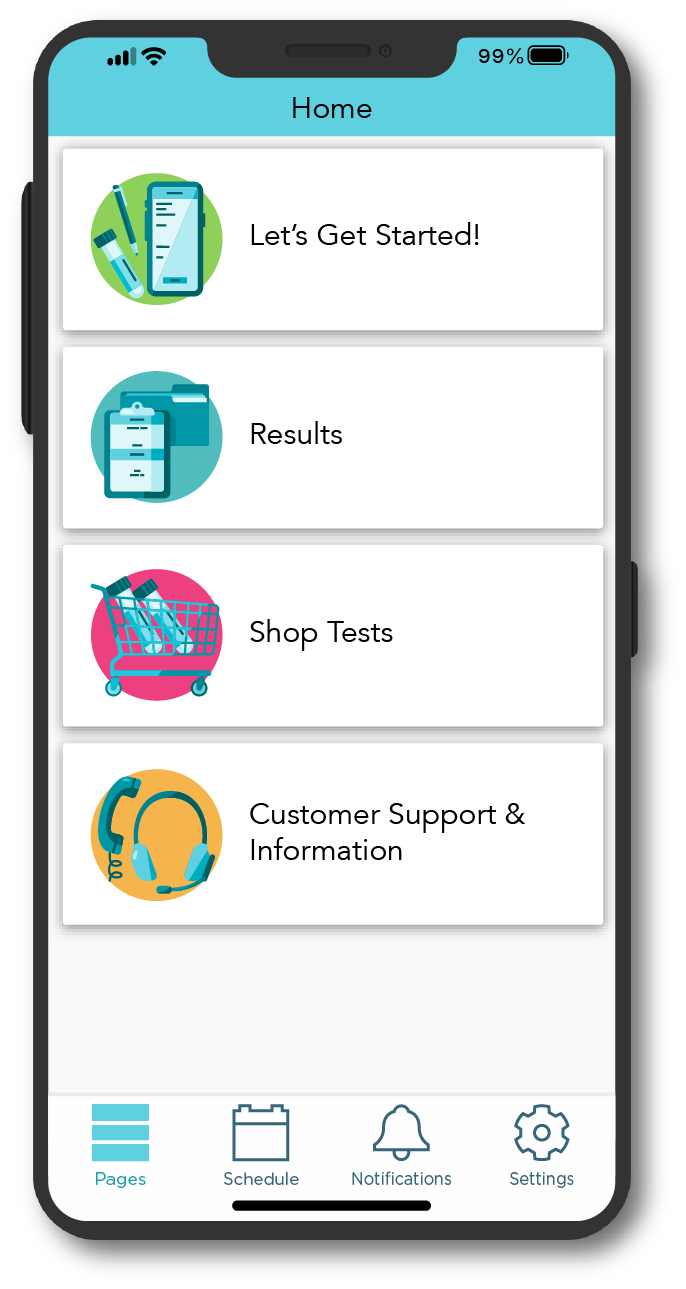
For a COVID-19 testing application (below), I was able to design an updated UI that could be quickly implemented into the shell app, including new navigation icons, and a complete pictographic library.